服務熱線/微信:15002687135 QQ咨詢:767172404
歡迎光臨蘭州迅豹網絡信息科技有限公司官網!
日期:2024-05-16 瀏覽次數:698次
日期:2024-06-20 瀏覽次數:707次
日期:2024-06-15 瀏覽次數:932次
日期:2024-06-15 瀏覽次數:818次
日期:2024-06-15 瀏覽次數:523次
日期:2024-06-13 瀏覽次數:554次
發布時間:2023-02-23 09:57:23 人氣: 來源:網絡
target="_blank" style="margin: 0px; padding: 0px 0px 2px; box-sizing: border-box; outline: 0px; border-width: 0px; border-style: solid; border-color: rgb(229, 231, 235); --tw-shadow:0 0 #0000; --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgba(41, 110, 228, 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; color: rgb(66, 66, 66); text-decoration-line: none; position: relative; z-index: 0; cursor: pointer;">微信公眾號最近有了不少的更新,公眾號圖文消息的升級、訂閱號展示圖的變化等等,這些變化給微信 target="_blank" style="margin: 0px; padding: 0px 0px 2px; box-sizing: border-box; outline: 0px; border-width: 0px; border-style: solid; border-color: rgb(229, 231, 235); --tw-shadow:0 0 #0000; --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgba(41, 110, 228, 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; color: rgb(66, 66, 66); text-decoration-line: none; position: relative; z-index: 0; cursor: pointer;">內容創作者帶來了不少影響,未來內容 target="_blank" style="margin: 0px; padding: 0px 0px 2px; box-sizing: border-box; outline: 0px; border-width: 0px; border-style: solid; border-color: rgb(229, 231, 235); --tw-shadow:0 0 #0000; --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgba(41, 110, 228, 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; color: rgb(66, 66, 66); text-decoration-line: none; position: relative; z-index: 0; cursor: pointer;">創作者又該何去何從呢?跟著小編一起來看看。
公眾號變化不斷
開始之前先看看公眾號這三個變化你注意到了嗎?流量是否有受到這些的影響?
1)公眾號圖片消息功能升級
2)訂閱號展示大圖變小圖
3) target="_blank" style="margin: 0px; padding: 0px 0px 2px; box-sizing: border-box; outline: 0px; border-width: 0px; border-style: solid; border-color: rgb(229, 231, 235); --tw-shadow:0 0 #0000; --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgba(41, 110, 228, 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; color: rgb(66, 66, 66); text-decoration-line: none; position: relative; z-index: 0; cursor: pointer;">公眾號文章增加 target="_blank" style="margin: 0px; padding: 0px 0px 2px; box-sizing: border-box; outline: 0px; border-width: 0px; border-style: solid; border-color: rgb(229, 231, 235); --tw-shadow:0 0 #0000; --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgba(41, 110, 228, 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; color: rgb(66, 66, 66); text-decoration-line: none; position: relative; z-index: 0; cursor: pointer;">公域流量推薦
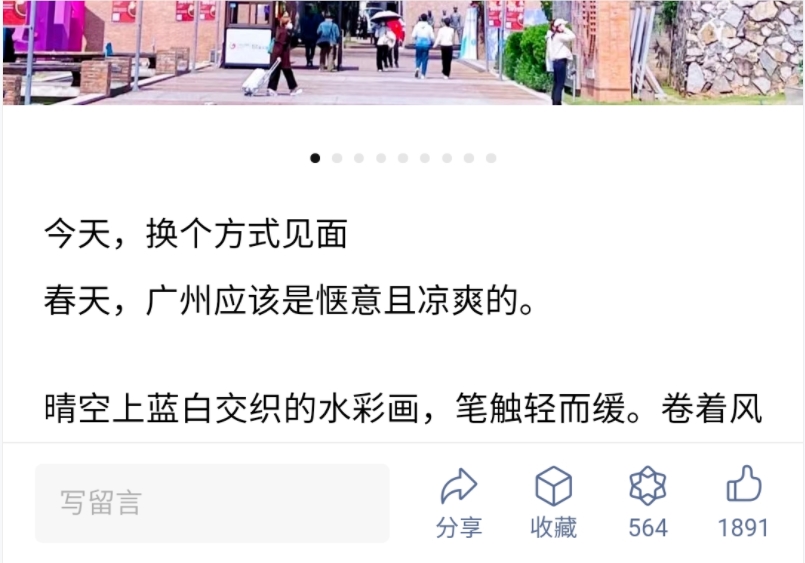
2月16日,微信官方公眾號“微信派”發布了一則推文:《今天,換個方式見面》。新的圖文消息發送方式讓人耳目一新,9張圖片在手機端可左右滑動,電腦端則不能左右滑動,圖片下方是標題和文字內容,在左下角直接留言與號主互動。

圖片來源:微信派公眾號
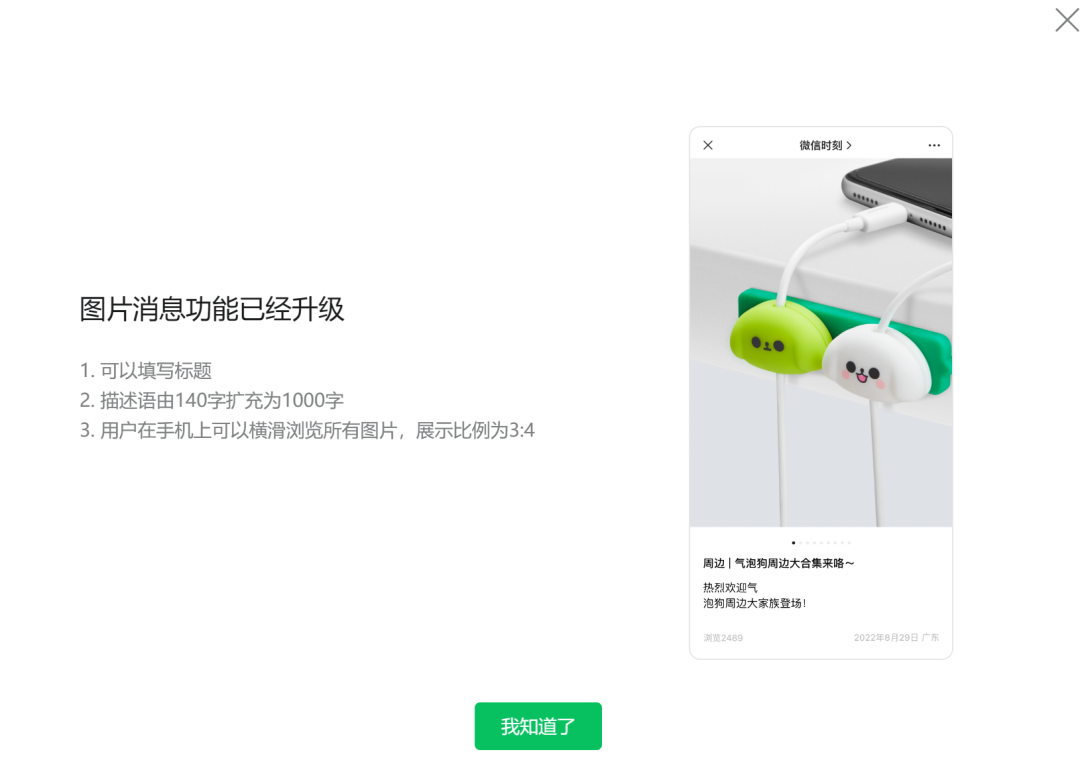
升級后的公眾號圖文消息補課短內容,一次最多可上傳9張圖片,圖片展示比例為3:4;文案由140字擴充1000字;可以填寫標題,但是不能標注原創也不能添加作者。目前該功能已在PC端全量上線,訂閱號助手App還在開發。

圖片來源:微信公眾號截圖
詳細圖文消息推送的操作流程可點擊視頻查看。
西瓜數據,贊19
此前,在2月初的時候,訂閱號展示大圖就悄無聲息的變成小圖,這變化也給內容創作者打了個措手不及。
改版前所有的訂閱號都是【頭條大圖+次圖小圖】的呈現方式,改版后沒有星標的訂閱號全部變成小圖展示,即使訂閱后接收到的消息也是小圖。
對此,微信官方也沒有公布具體的判定標準。有讀者反饋,本周內就打開過的訂閱號也被判定為小圖展示,可見新的標準不僅有關于“近期打開”,還有關于“閱讀頻率”。**確定的是星標訂閱號之后,頭條會顯示大圖。

圖片來源:微信
公眾號大圖具有吸引用戶的眼球的效果,改版之后,各家公眾號瘋狂求用戶星標自家公眾號,以期維持自身的閱讀量,這給公眾號運營加上了難度。
在以前,公眾號文章流量大部分來自私域,近期發現不少中小體量的號閱讀量激增,其中大部分來源公眾號公域推薦,用戶沒有關注公眾號也可以看到推薦公眾號的文章。
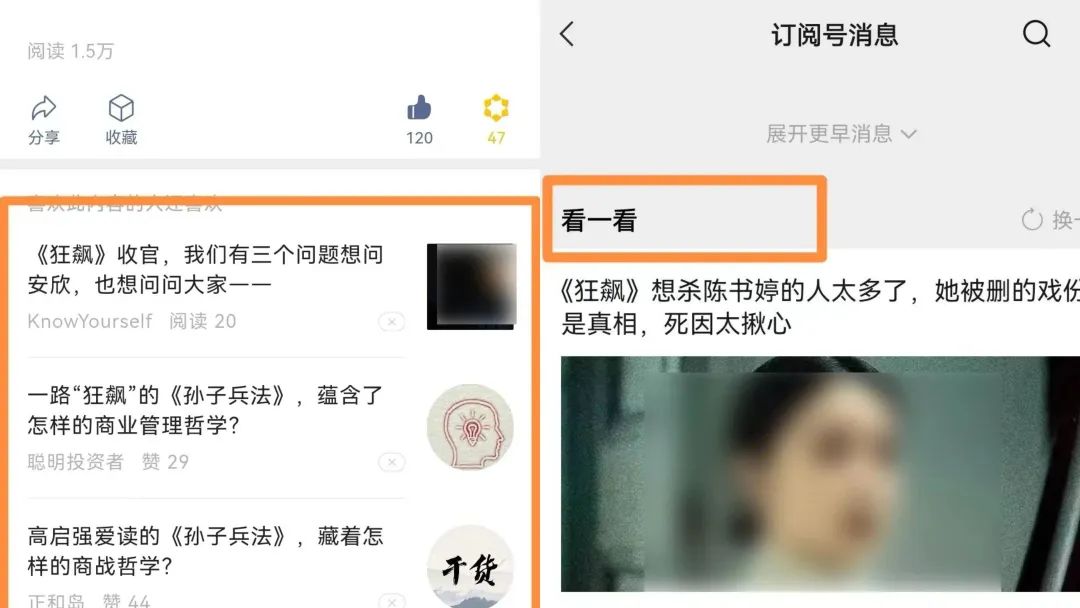
公眾號文章公域的推薦位有2個:文章下面的“看一看”和訂閱號下面的“看一看”。
用戶閱讀任意一篇文章點贊或點在看后,系統會推薦3篇相關聯的文章,一般是自己沒有關注的公眾號文章。用戶打開訂閱號查看自己關注賬號的文章,后面會出現“看一看”,推薦的是沒有關注的賬號文章。

圖片來源:微信公眾號
這一變化讓公眾號文章的公域流量入口增多,不再是以前封閉的私域。
那么微信公眾號圖文消息升級、訂閱號版本改版以及公眾號文章流量來源增多這些變化給內容創作者帶來了哪些影響呢?
更多機遇還是更加艱難?
微信公眾號的這些變化引起了廣泛的討論,有人認為這些變化給內容創作者帶來了更多的機遇,也有人認為這些變化讓內容創作者處境更加艱難。
微信公眾號圖片消息升級一出來之后,就有網友說:“這跟小紅書有什么區別,這是【小綠書】嗎?”,而基于社交發展起來的微信短內容能否趕超基于內容發展起來的小紅書,這在現在是誰都不知道的。
補課短內容之后,“受傷”的不止小紅書,還有長內容的創作者。圖片消息在訂閱號消息頁可以直接顯示大圖,所以近期訂閱號頭圖顯示方式的變化,也可以理解為微信對短內容的傾斜。訂閱號消息展示大圖變小圖會削弱頭部賬號的流量,對以頭圖吸引用戶的賬號也不友好。
當然,這些變化也帶來不少好的影響,微信的短內容以及增加的推薦功能對新號比較友好,現在依然可以抓住微信變化的機遇,入場公眾號。
內容創作者在整個微信生態只是很小的一部分群體,公眾號的改變更多考慮的可能是一般用戶的體驗,對整個平臺來說,提升整體的閱讀效率或許才是改版的目的所在。
整個公眾號的流量不再集中于長內容推送和私域流量上,公域流量的推薦以及短內容的發展比例的不斷上升,對內容創作者來說降低了創作門檻,增加了提升閱讀量和粉絲量的渠道,也對獲得流量收益有一定的幫助。
內容創作者對公眾號內部注意力的爭奪,以及對全網流量的搶占向來不是簡單的事情。公眾號不斷的變化,對內容創作者來說也許是一個挑戰也可能是一個機遇。
內容創作者該何去何從
微信公眾號的不斷變化已經是既定的實事,改變不了平臺規則,也許只能擁抱變化,在規則之內做好自己能做的。這里有些小建議給內容創作者~
內容為王依然不過時
對于內容創作者來說,無論在哪個平臺,好的內容永遠不過時,打鐵還需自身硬。無論平臺有什么樣的變化,這是怎么強調都不為過的。
積攢和總結實操經驗
在公眾號改版之后,我們發現公眾號公域流量推薦中,原創度越高的賬號,越容易進入推薦池。當然,推薦也跟賬號注冊時間有關,老賬號相對不容易被推薦,新賬號更容易。所以老賬號想被推薦,需要保持整個賬號的原創度,運營一段時間觀察效果。轉載類賬號很難得到推薦,只能靠自身的粉絲變現。
還有在推薦相關文章中,根據自己所在的領域捕捉關鍵詞,然后使用在文章中,對提高文章的推薦也有幫助。
爆款和漲粉內容兼顧
如果想要依靠公眾號變現,單純的只有爆款或許能帶來流量但不一定能留住粉絲。想有更多的變現方式,比如接廣告、帶貨、做知識付費等,就需要有鐵粉,愿意看你的每一篇文章。在推送文章的謀篇布局中,既需要爆款的好內容來吸引用戶,也需要把用戶留住的內容。
結語
面對公眾號的變化,內容創作者在保證內容的前提下順應平臺的規則,在求變的過程也在重塑自我,不斷走出舒適區,精益求精,才能跟上發展的步伐,不改變也許就會被淘汰。
以上,就是本期全部內容~歡迎來評論區一起討論~
電話:15002687135(蘭州) 188 9314 9945(西寧)
蘭州地址:蘭州市七里河區西站十字銀信大廈1302室
西寧地址:蘭州市七里河區西站十字銀信大廈1302室