如今各類型網站琳瑯滿目,我們主要從兩方面預覽著網站了解網站持有者想要傳達的信息,并且在深入了解后對此網站有了初步印象,網站訪問體驗是否友好,操作邏輯是否清晰,內容傳遞是否明確。那么主要是以下兩點來判斷:
1、網站整體視覺設計傳遞,好的設計師會根據文案來進行整體的素材、色彩、樣式搭配來更好傳遞對應信息。
2、網站UI操作邏輯,在設計前期通過策劃人員對網站進行結構構造,對用戶每一步操作都需要有預知判斷,提供給客戶更好的交互操作體驗,簡化操作流程,這也是我們本次文章重點會去探討得內容。本次針對第二點也找了對應案例來進行講解,為了讓
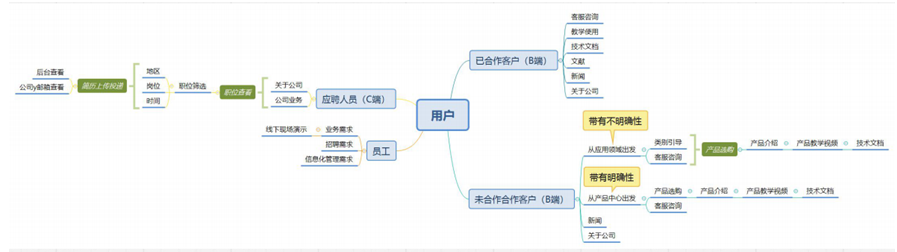
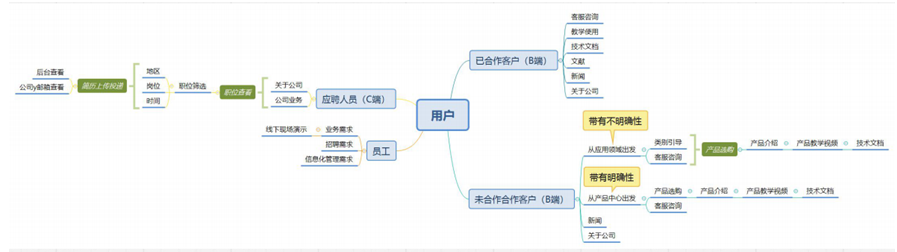
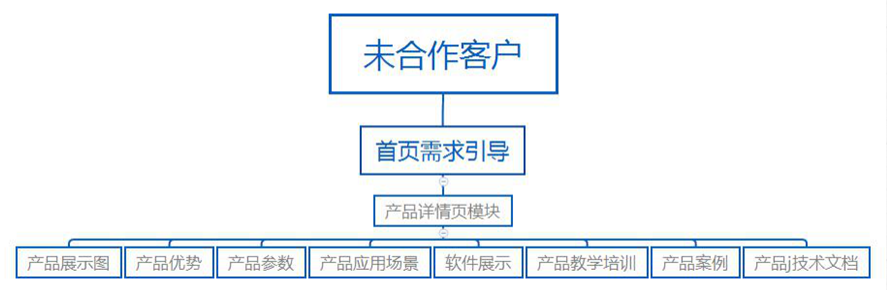
用戶的在每個操作環節所需要展示的內容更具象化,網站前期規劃過程中我們通過思維導圖工具(Xmind)制作了網站潛在客戶的前端業務邏輯:

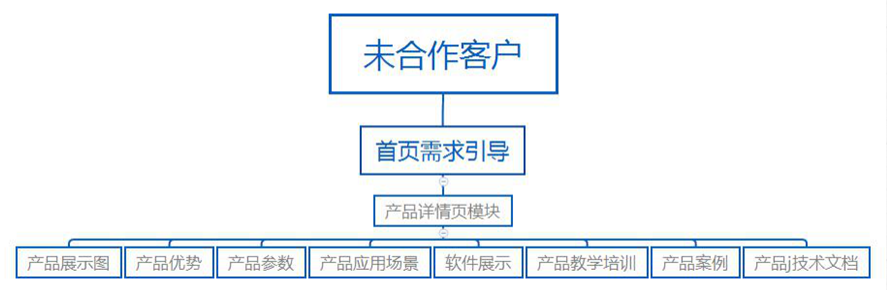
根據潛在用戶群體的各方面需求我們就可以依次整理出網站的一級欄目框架,再來根據二八法則需要重點針對能夠創收的客戶進行需求整理,那我們便知道未合作是我們重點對象因此相關的內頁內容模塊整理如下:

解釋:
1、首頁三個部分入口進行引導:①、banner圖 ②、應用領域 ③產品中心
2、內頁模塊將按照甲方需求進行內容選取,設定這一系列內容目的在于提高內頁內容的全面性,用戶通過訪問一個頁面即可全面了解該產品的相關信息,同時加強內鏈之間的互聯互通,利于后期
搜索引擎優化。
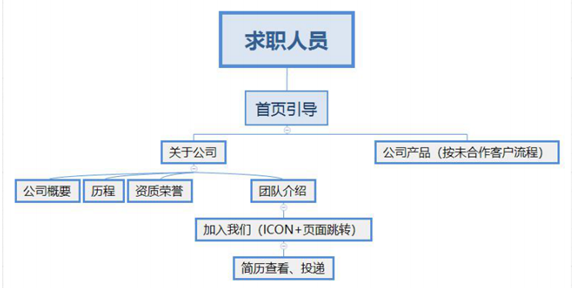
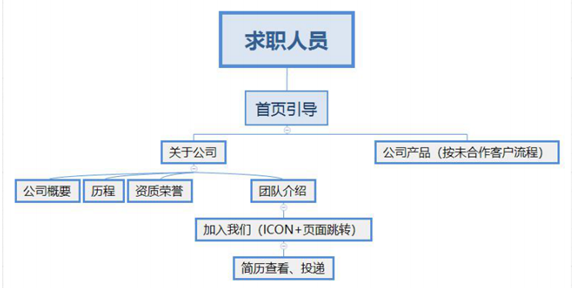
再來我們也可以兼顧到小部分目標群體的需求,例如社會應聘人士等:

解釋:
- 在關于我們頁面底部加入加入我們的按鈕,之間鏈接到社會招聘頁面,提高內鏈關聯性,提升用戶訪問體驗。(類似于蘋果官網的故事線性設計)
那基本的邏輯我們已經有了,后期在制作過程中就需要設計人員通過精心設計符合公司VI標準的樣式、交互效果等來把業務邏輯進行視覺上的升華,使得用戶更便利于整體內容的預覽訪問。這幾點做好了相信我們的網站不管是在操作上和訪問體驗上都不失為一個好的網站。以上就是本次分享的內容,希望大家都能夠做出優秀的網站!!